React.js
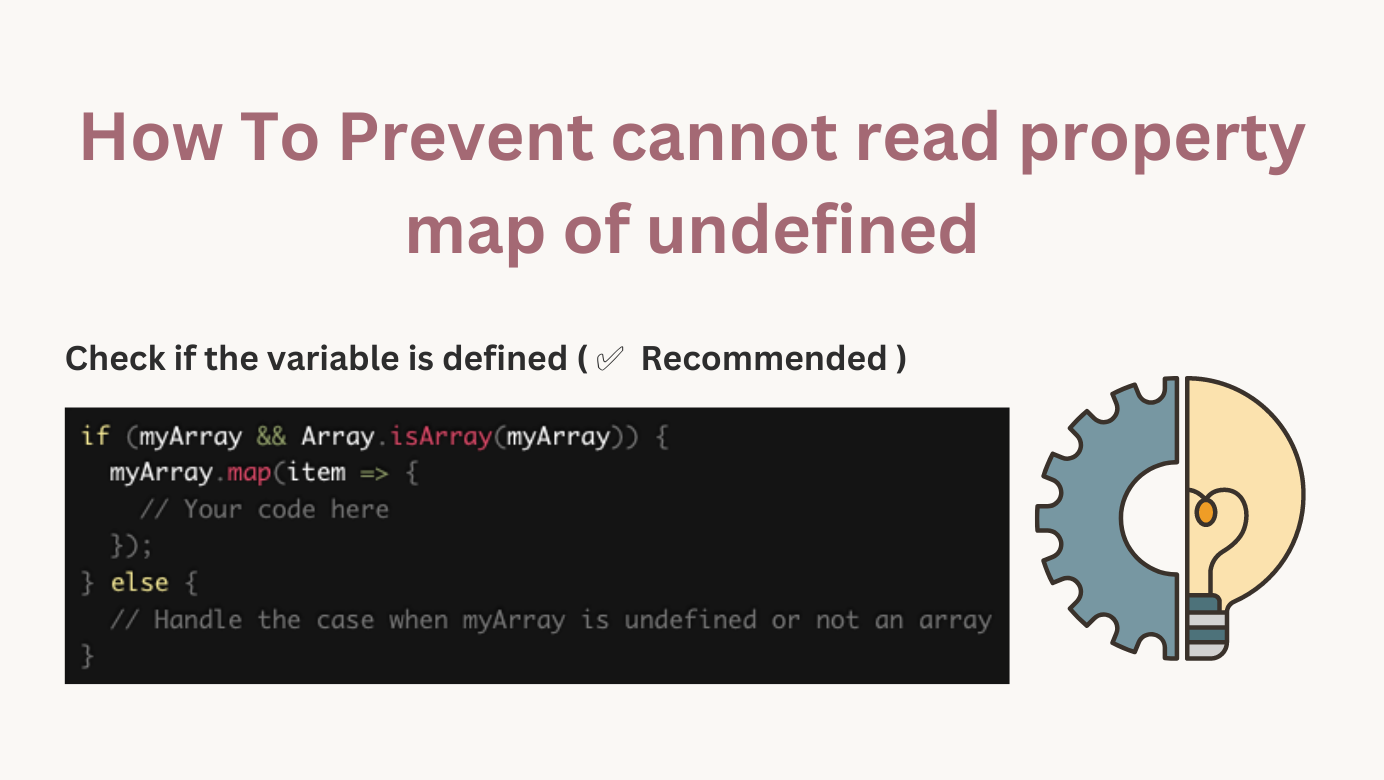
How To Prevent cannot read property map of undefined
The "cannot read property map of undefined" error occurs when we try to call the map method on a variable that stores an undefined or null value.

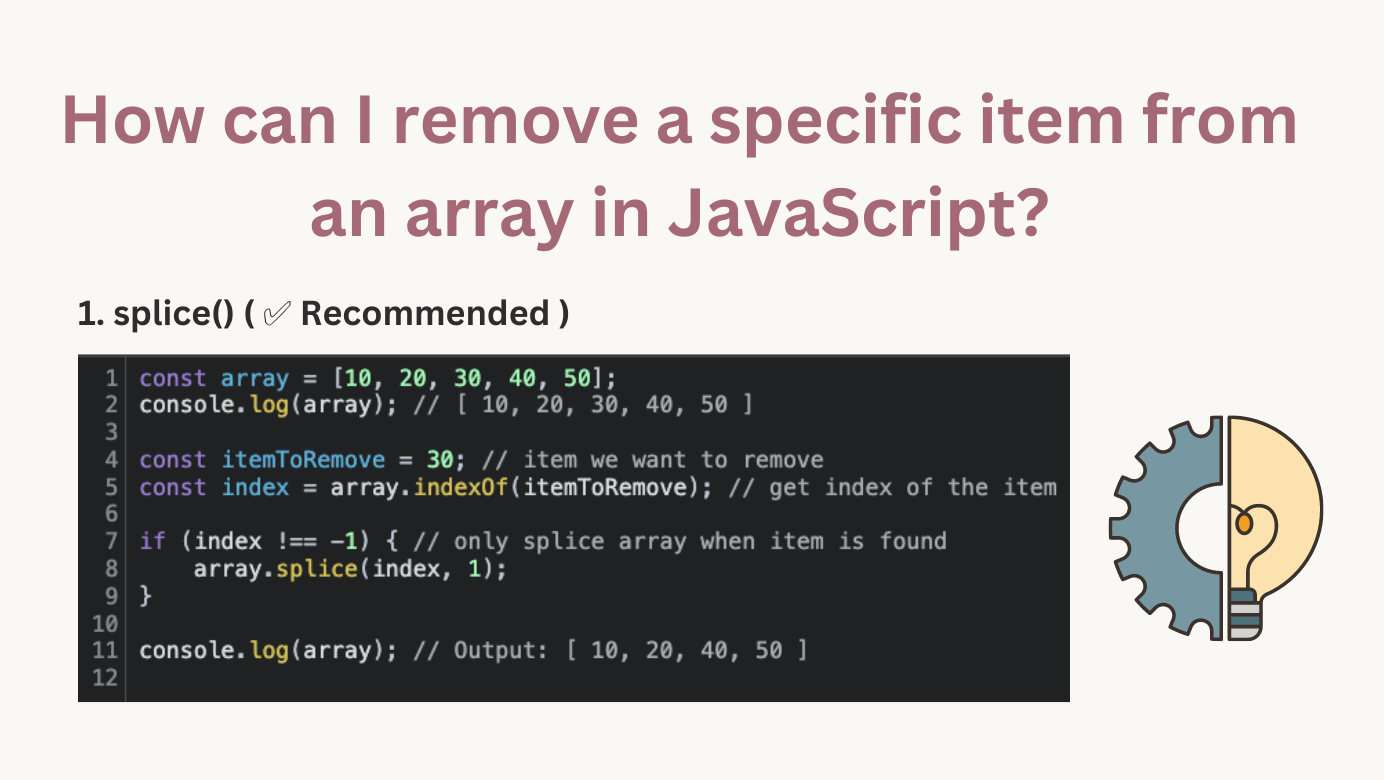
How can I remove a specific item from an array in JavaScript?
Removing a specific item from an array is the most use case a developer runs into. You will learn more than 7 ways to achieve this.

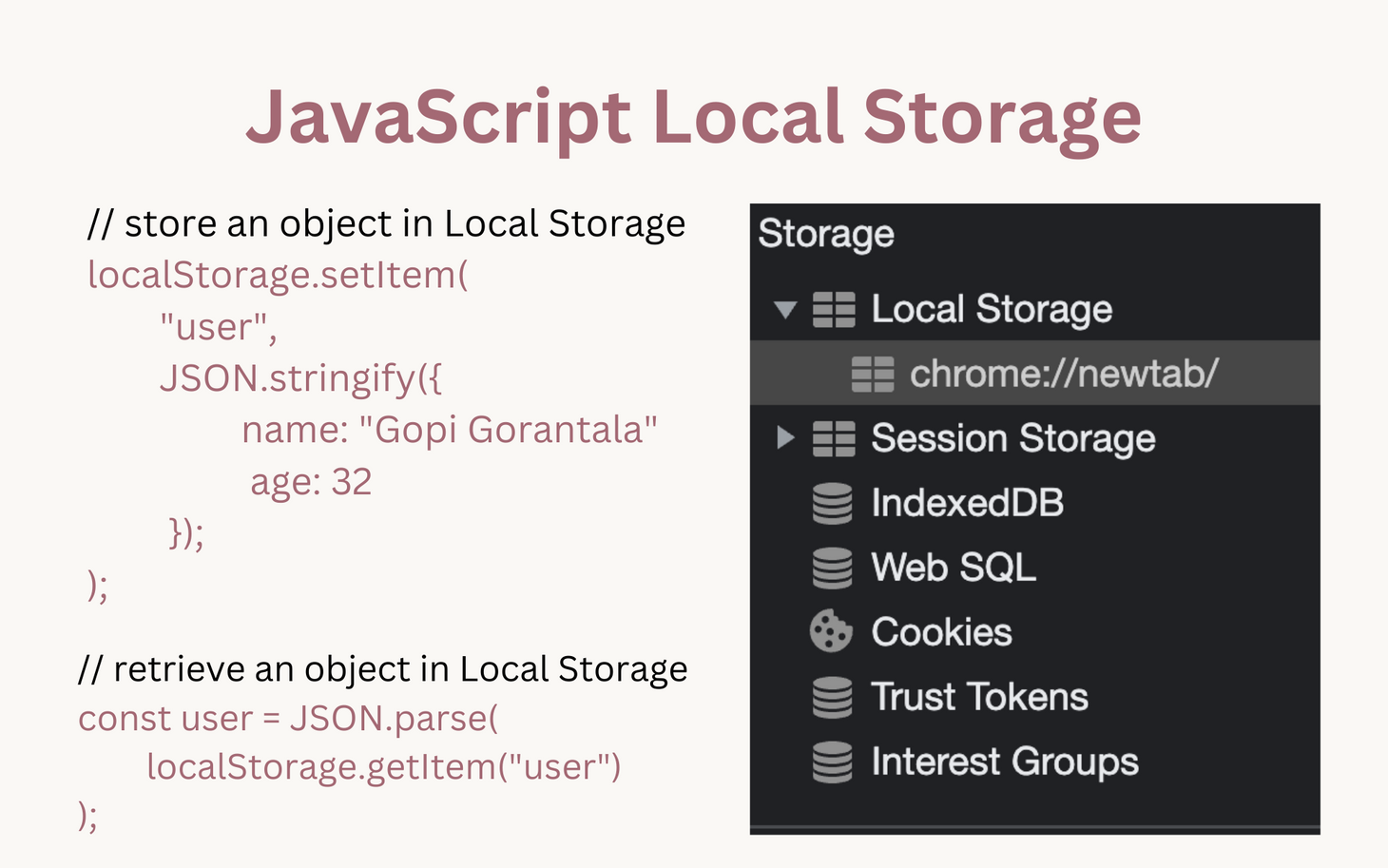
A Complete Guide To JavaScript LocalStorage
localStorage is a property of the window object in JavaScript that allows you to store key/value pairs in a web browser. The data stored in localStorage persist even after the browser is closed, making it a useful tool for saving user data on the client side.

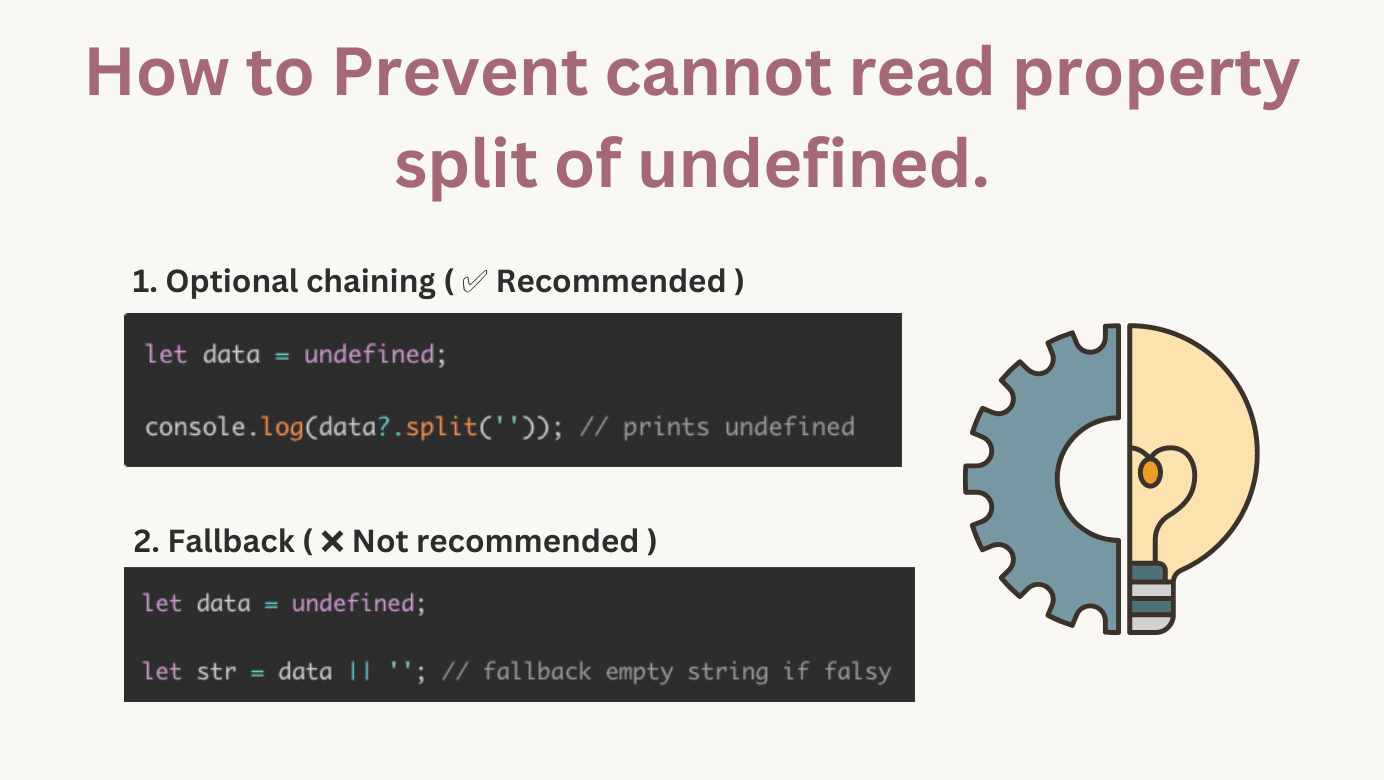
How to Prevent cannot read property split of undefined
The "cannot read property split of undefined" error occurs when we try to call the split() method on a variable that stores an undefined value.

How to master react, continuous deployment using Netlify
React is one of the most popular libraries in the frontend world. Being a backend developer for over 10 years, I agree. I started with React 4 years ago and found it incredible 😅. And there is no reason for me to switch. Developers, you can buy some paid courses online
