How To Prevent cannot read property map of undefined
The "cannot read property map of undefined" error occurs when we try to call the map method on a variable that stores an undefined or null value.

Table of Contents
Introduction
The "cannot read property map of undefined" error occurs when we try to call the map method on a variable that stores an undefined or null value.
This error commonly arises when you try to use the map function on a variable that is not an array or does not exist.
In JavaScript, a variable is said to be undefined if it has been declared but not initialized. In simple words, when we do not assign any value to a variable, the JavaScript engine treats it as undefined.
How to replicate this error?
There are two ways to replicate this error:
Undefined variable
Following are the two ways the JavaScript engine treats a variable as undefined.
- When we assign
undefinedto a variable.
let data = undefined;2. When we declare a variable without assigning any value.
let data;In both of the above snippets, we cannot call map() method on a variable that has an undefined value.
const undefinedVariable = undefined;
undefinedVariable.map(item => {
// This code will not execute since the error occurs before reaching this point
});
In the above code undefinedVariable is intentionally set to undefined. When you attempt to call the map function on this variable, it will result in the "TypeError: Cannot read property 'map' of undefined" error. This error occurs because undefined does not have a map method.
Null Variable
Note that this error can also occur if you try to call the map function on a variable that is null:
const nullVariable = null;
nullVariable.map(item => {
// This code will not execute since the error occurs before reaching this point
});
In this case, calling the map function on nullVariable will produce the same error since null does not have a map method.
By intentionally using an undefined or null value and trying to call the map function on it. You can replicate the "cannot read property 'map' of undefined" error in JavaScript.
The following courses help you learn true basics and advanced Javascript concepts.
- JavaScript in Detail: From Beginner to Advanced.
- Learn Object-Oriented Programming in JavaScript.
- Decode the Coding Interview in JavaScript: Real-World Examples.
- Meta Front-end Developer Professional Certificate (Coursera course by Meta)
- JavaScript: The Advanced Concepts.
- JavaScript Web projects: 20 Projects to Build Your Portfolio.
How to fix this error?
There are quite a few ways to solve this error
- Check if the variable is defined.
- Assign a default value.
- Use the optional chaining operator.
- Use a conditional statement to handle the error to ensure data consistency.
- Use
Array.from()to handle potential non-array values. - Debug the code flow:
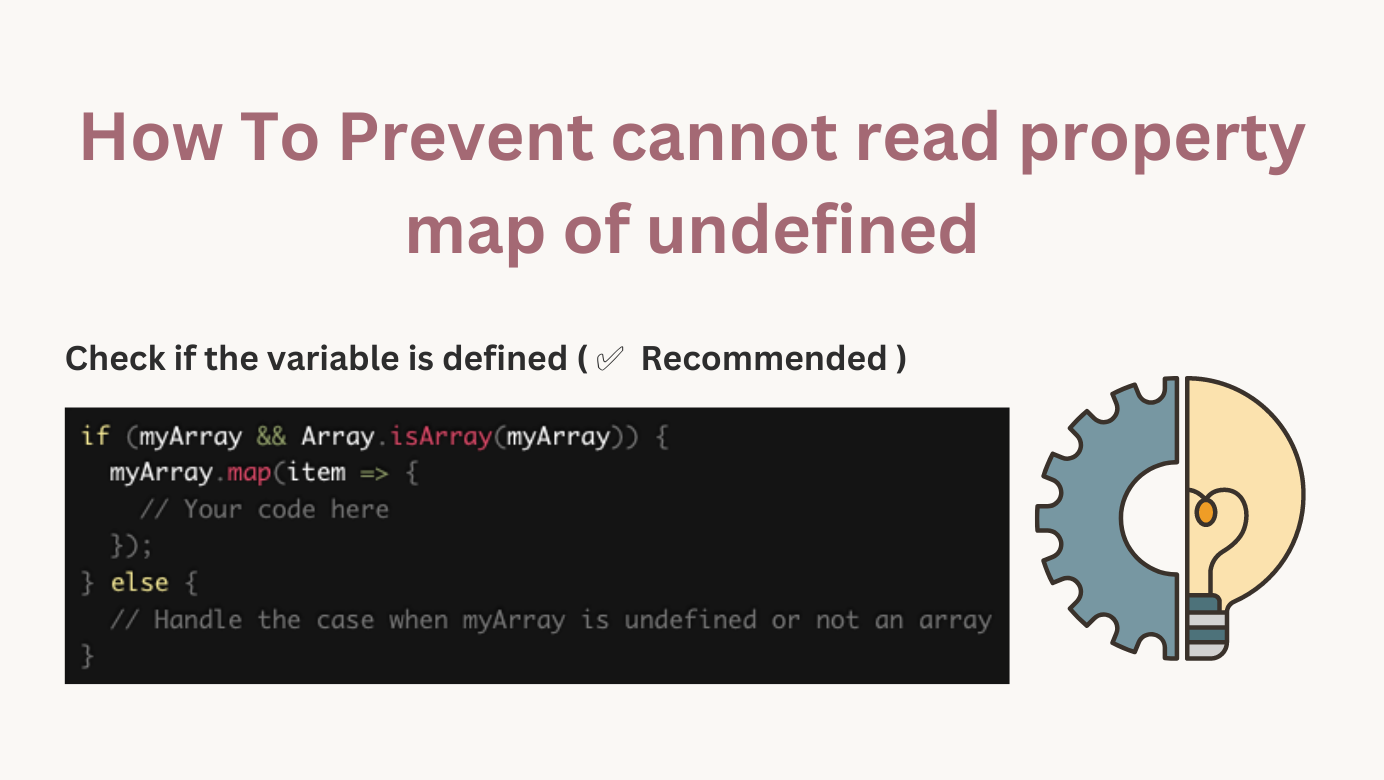
Check if the variable is defined ( ✅ Recommended )
Before using the map function, ensure that the variable you are trying to map over is defined. You can use an if statement or the typeof operator to check if the variable exists. You can provide a default value or handle the error accordingly if it doesn't exist.
if (myArray && Array.isArray(myArray)) {
myArray.map(item => {
// Your code here
});
} else {
// Handle the case when myArray is undefined or not an array
}
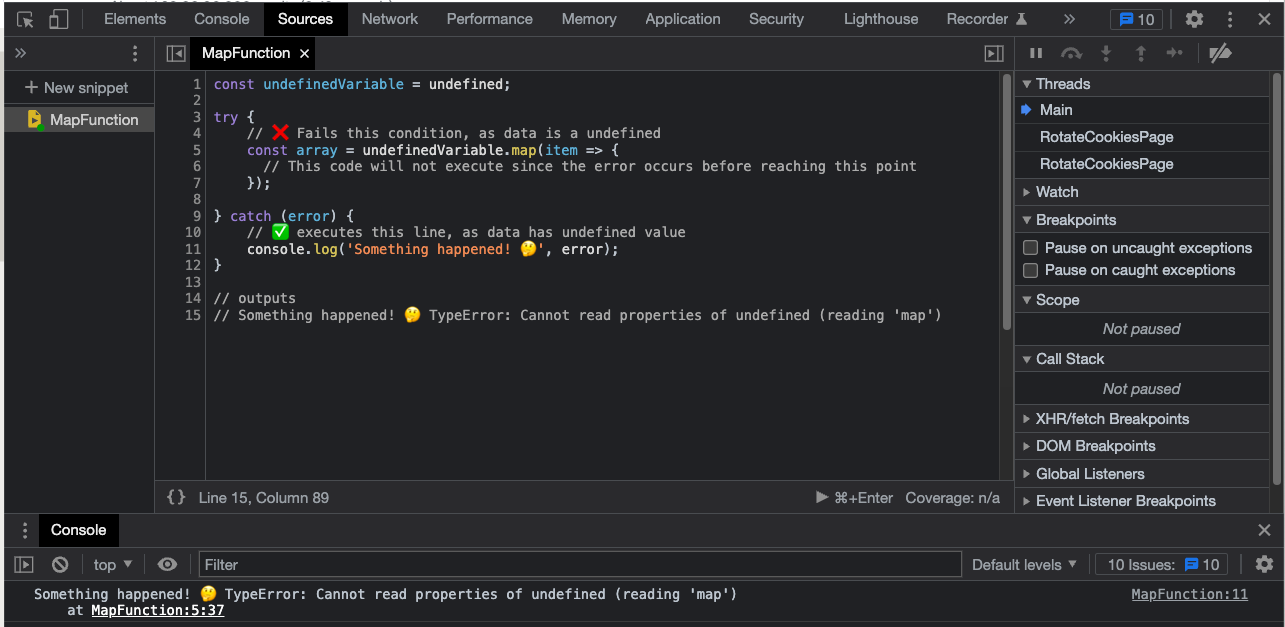
Try-Catch ( ✅ Recommended )

const undefinedVariable = undefined;
try {
// ❌ Fails this condition, as data is a undefined
const array = undefinedVariable.map(item => {
// This code will not execute since the error occurs before reaching this point
});
} catch (error) {
// ✅ executes this line, as data has undefined value
console.log('Something happened! 🤔', error);
}
// outputs
// Something happened! 🤔 TypeError: Cannot read properties of undefined (reading 'map')Using optional chaining (🤔 Maybe)
The optional chaining operator (?.) can be used to access properties or call methods on potentially safely undefined or null values. By using the optional chaining operator before the map function, you can prevent the error and gracefully handle the case when the variable is undefined.
const myArray = undefined; // or null or an actual array
myArray?.map(item => {
// Your code here
});
In this example, if myArray is undefined or null, the map function will not be called, and the error will be avoided.
Fallback ( ❌ Not recommended )
If the variable might be undefined or null, you can assign it a default value to prevent the error. This can be achieved using the logical OR (||) operator to provide a fallback value if the variable is not defined.
const myArray = undefined; // or null or an actual array
const mappedArray = (myArray || []).map(item => {
// Your code here
});
By using the (myArray || []) expression, an empty array is used as a fallback value if myArray is undefined or null.
Conditional statement for data consistency
If you expect a particular data structure, consistently initialise and update the variable as an array. This helps avoid scenarios where the variable is accidentally set to undefined or null.
let myArray = []; // Initialize as an empty array
// ... Code that may modify myArray ...
// Before using map, ensure myArray is still an array
if (Array.isArray(myArray)) {
myArray.map(item => {
// Your code here
});
} else {
// Handle the case when myArray is not an array
}
You reduce the chances of encountering the error by consistently initializing and updating the variable as an array.
Using Array.from()
If you suspect that the variable may not always be an array but could be an array-like object (e.g., NodeList or arguments), you can use Array.from() to convert it to an array before applying the map function.
const myVariable = undefined; // or null or an array-like object
const myArray = Array.from(myVariable || []);
myArray.map(item => {
// Your code here
});
By using Array.from(), you ensure that myArray is an actual array, preventing the error when calling the map function.
Debug the code flow
If none of the above solutions resolves the issue, it may be necessary to debug the code flow to identify where the variable is becoming undefined.
Review the code leading up to the point where the error occurs and check for any unintended modifications or assignments that may cause the variable to lose its value.
By applying these different approaches, you can fix the "TypeError: Cannot read property 'map' of undefined" error in JavaScript based on the specific context and cause of the error.
How could this sort of situation happen?
This error occurs when you try to operate on a value variable. How can we stop this from happening?
There are a few other ways we, as a programmer, make a mistake and run into this error.
Querying APIs
When querying an API, we get the data and rarely do we run into an object property that possibly has an undefined or null value.
let data = {
val: undefined,
arr: {
// ...
}
};
data.val.map(item => {
// Your code here
});Why does the map() method only work for arrays?
The map() method happens to be a function on the array prototype. It only works on arrays and always creates a new array with the results of calling a provided function on every element in the calling array.
To learn more about what a map can do and how it can be done, here is the reference to the MDN doc - Array.prototype.map().
Why do you have to care about these errors?
One of many reasons to care about these errors is not to have any interruption when end users work on our software product.
Error handling should be the highest priority when building software to provide end users with an uninterrupted and seamless experience.
If you are working on a simple array or a massive object, you need proper error handling to ensure the application runs bug-free.
Things change and advance over time, technology included. Time doesn't spare software, and therefore bugs can appear.
Based on the end user's needs for our in-house software product or any application dependent on external APIs (let us say payment integrations, social sharing, or some other APIs etc.), error handling should be taken care of before consuming the data from them. This error handling helps gracefully handle hardware and software errors and helps execution resume when interrupted.
Important Note: No software is perfect, a zero bug development is a myth. Companies like Facebook, Netflix, Amazon, Dropbox, and other companies improve their software, they make improvements to meet the end users evolving expectations.
What is in-house product development?
Having everything developed in-house can reduce many bugs caused by external APIs due to dependencies.
In-house product development means everything is designed within the company and does not depend on any other external APIs that cause side effects. When we have everything built in-house, do you still need to care for the error handling? The answer is yes. No matter which objects we pull, we first need to check if it is not null or undefined.
Real-Life Example: Airbnb
Airbnb is dependent on Google APIs to provide the exact latitude and longitude. So what if Google introduces some new properties and renames some existing ones?
It impacts Airbnb directly as there is a change in property names and some new properties added. Due to this, every software product should have error handling. In JavaScript, the best way to handle these is with the help of an optional chaining operator ?..
Real-Life Example: Toggle feature
Most of the top tech giants use "feature toggling". Feature toggling means they can turn on/off a feature from the product with a single global variable defined in the properties. If you want to enable or disable a feature on the product, it can quickly be done using this global variable.
Imagine a use case where a company wants to add multi-factor authentication to all its users on the platform. Let's say the variable ƒtwoFactorEnabled is used for feature toggling. What if this variable is undefined? The product thinks that this feature is disabled and will make sure nothing breaks and the application renders properly, but the multi-factor authentication feature is turned off or disabled.
Useful Tip:You can go to chrome dev tools, go to sources tab and add javascript code snippets, you can execute them directly on the browser instead having node installed to run plain JS snippets other ways.
Conclusion
The "cannot read property 'map' of undefined" error occurs when trying to call map() method on a variable that stores an undefined value.
To solve this error, make sure you call map() method only on arrays. The best way to check whether a variable is an array or other types is using the optional chaining, try-catch and a few others discussed above.
📚 Top Recommended Books
- JavaScript: The Definitive Guide: Master the World's Most-Used Programming Language 7th Edition
- Eloquent JavaScript, 3rd Edition: A Modern Introduction to Programming 3rd Edition
- Learn JavaScript Quickly: A Complete Beginner’s Guide to Learning JavaScript, Even If You’re New to Programming (Crash Course With Hands-On Project)
- The Road to React: Your journey to master plain yet pragmatic React.js
🤑 Partner Discounts
- Educative.io: 20% off From Me, Plus 50% PROMO SALE
- ZeroToMastery 30% Flat Discount Code: PPP_30
- Get 50% Off From Skillshare
- Coursera Flat 70% off on selected courses
- Up to 20% discount on DataCamp (Limited Offer)
- Memrise: 28% discount on lifetime access (Join 65 million learners)
- Udacity: Up to 70% OFF on Udacity's nanodegree
- Flat 50% off on Linux Foundation boot camps, 30% on bundles, and certifications.
Next up?
Read the following articles:



Gopi Gorantala Newsletter
Join the newsletter to receive the latest updates in your inbox.