How to master react, continuous deployment using Netlify

Table of Contents
React is one of the most popular libraries in the frontend world.
Being a backend developer for over 10 years, I agree. I started with React 4 years ago and found it incredible 😅. And there is no reason for me to switch.
Developers, you can buy some paid courses online by Stephen Grider(react) and Andrei Neagoie(zeroToMastery.io).
BUT... why can't you learn by doing?
For starters, on react homepage ReactJS, four example code snippets guide you to the basics. This alone documentation is enough for you to bootstrap your react app from just printing something on a browser/console to building a full-stack application.
Start writing something, and it won't come up. Read documentation ReactJS. It's the best site that gives insights into every line of code you write.
I would say you don't mimic already existing applications. Here are some of my ideas. If it helps, try, and if not, please don't hesitate to ask questions.
Advice
For starters, learn the basics. That's enough, don't go deep.
- First, bootstrap a react application with CRA
npx create-react-app my-applicationor any boilerplate code. - I would recommend using functional components with hooks, MaterialUI, React Hook Form for form data, React Query for queries etc.
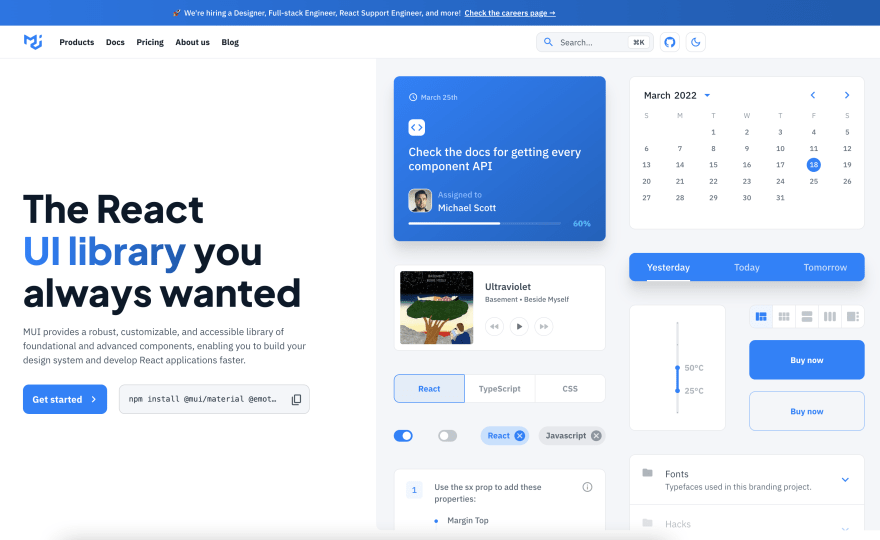
Material UI

React hook form

React Query

- Now think of an idea or application you want to build. I recommend you build an app that represents your resume (more like a portfolio website). You can showcase this to recruiters once it's deployment-ready 🤩.
- Don't build reusable components right away.
- Start simple, check StackOverflow and get some ideas for building.
Appbar,Sidebar,NavbarOr check for ideas to do them. - Now, write some code and bring up the app.
- Hardcode data, for now, there is no rush in getting data from API, and don't mess the code right away with APIs, databases, etc.
- When you think your app is ready with hard-coded data. I recommend Firebase as your database, everything JSON, and you'll love it 😍.

- Connect the Firebase with your app. Get some data and refactor the hardcoded data with API payloads.
- Now, make them a reusable component wherever you feel you duplicate code. Like
Card,ChipInput,Modal,Button,TextField,Notification,Select,Image,cFileUpload,ToolTip,AutocompleteTextFieldAnd much more etc. - Once this is up and working, install redux and inflate the state. Connect the store and get it ready.
- By this time, your hands are dirty, and you know what's happening within the app.
- Now you are an intermediate React developer--------------
Do you want to become an expert?
- Have an API wrapper that takes the request and serves you
APIdata. This will be a pattern all yourXHRrequests follow. - Each Component should serve a single purpose. If you think the feature you're adding should be separated, don't hesitate. Just separate, and later you can clean and ensure the code is readable.
- Check for code quality, and your code should not flood the state.
- Now, check how many times each of your components are rendered. It would be best if you used
useCallbackoruseMemoreduce the number of re-renders, lowering the burden on DOM.
Deploy the app using Netlify

This is relatively easy. Follow the steps along to make react app live.
We will use GitHub + Netlify to do the continuous deployment. So, whenever there is a new change in the repository, Netlify watches the changes and deploys the latest artifacts onto the server.
- You need to build the app first by running the command
npm run build. This will minify the app into the build folder under the root project directory. - Log in to your GitHub account, or signup if you don't have one.
- Create a repository(either public/private repo) and push all of your react app code to this new repository.
- Go to Netlify and signup.
- After signup, you are redirected to the sites screen, click New Site from Git, connect, and choose your GitHub account.
- Don't choose All Repositories. Choose only repositories to select the latest repo you created and click install.
- Don't change the defaults on Netlify. Click on Deploy Site. This will start deploying your site, and it will take some time to run the builds.
- When the deployment is successful, you see the Site is Live on Netlify Deploy Log.
- You can set up your domain, or Netlify gives you a URL so you can share.
Note: Consider using NextJS to take your app to the next level.
Don't buy all the paid courses. There are plenty of free online resources available which would help you. Spend a week determining if you still feel bits and pieces are missing. You can always buy a paid course.
I love React ❤️. Frontend gives me some aesthetic vibes!!!
Gopi Gorantala Newsletter
Join the newsletter to receive the latest updates in your inbox.